一个极其轻量的
轮播图
幻灯片创建框架,助你摆脱 PowerPoint 令人作呕的动画控制!


一个极其轻量的
轮播图
幻灯片创建框架,助你摆脱 PowerPoint 令人作呕的动画控制!


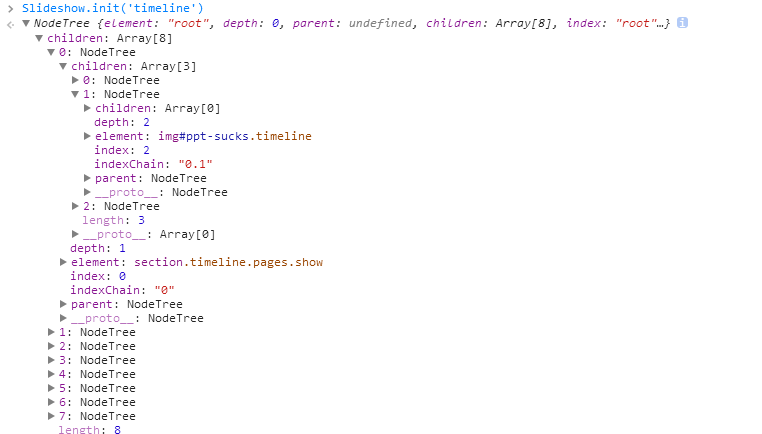
使用 Slideshow.init( String:className )
来初始化一个幻灯片。


Slideshow.next()Slideshow.prev()Slideshow.jumpTo()Slideshow.addListener(
Function: fn )Slideshow.removeListener()show 的 class,最顶层的元素只有在
所有子项播放完成后
,这个 class 才会被移除。
played class,最顶层的元素只有在
所有子项播放完成后
,这个 class 才会被加上。
Q: 为什么我只能创建一个幻灯片?
A: 为什么你想要同时播放多个幻灯片?
Q: 我 init 了以后怎么什么都没有发生?
A: 没写样式。
Q: 为什么要自己写动画?我不会!
A: 出门左转 reveal.js。
Q: 这是什么狗屎插件!开发者吃翔!
A: ...
